【Twitter Bootstrap】ボタン [Twitter Bootstrap]
今回はボタンです。
以下のような角丸ボタンをクラスを設定するだけでできてしまいます。
【普通のボタン(角丸)】
全体を囲ったDIV要素に「btn-group」を設定して、それぞれのBUTTON要素に「btn」を設定するだけです。
簡単でしょ?
<div class="btn-group">
<button class="btn">ボタンA</button>
<button class="btn">ボタンB</button>
<button class="btn">ボタンC</button>
</div>
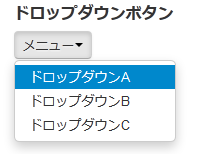
【ドロップダウン】
ドロップダウンは少し複雑です。
まず、Twitter Bootstrap.jsおよびTwitter Bootstrap.cssの他に、bootstrap-dropdown.jsが必要になります。
DIV要素を「btn-gourp」で囲むの一緒です。
次にデフォルトでボタンに表示されるテキストをA要素で囲います。
この時、クラスに「btn」と「dropdown-toggle」を指定し、なおかつ、data-toggleプロパティを「dropdown」と設定します。リンク先は飛ばないので、「#」ですね。
ちなみに、caretクラスのSPAN要素はボタンに表示されている▲です。
これはなくても問題ありませんね。
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" href="#">メニュー<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">ドロップダウンA</a></li>
<li><a href="#">ドロップダウンB</a></li>
<li><a href="#">ドロップダウンC</a></li>
</ul>
</div>
こんな感じで、クラスをちょいちょいと指定するだけで、デザイン性のあるボタンが出来てしまいます。
便利ですね~!
次回はタブメニューについてです。






コメント 0